Have you ever wanted to show your work which is running on your local machine to your colleagues or friends? If they are far away of you, how will you show them? Will you upload your source code to github to share it with your friends? But what if you don’t like to share your source code with others? Will you run it on public or private cloud or something like that? But there is an awesome tool to expose your local services to the internet. Meet ngrok.
What is ngrok?
ngrok is a reverse proxy that creates a secure tunnel from a public endpoint to a locally running web service. ngrok captures all traffic over the tunnel for later inspection and replay.
What is ngrok useful for?
- Temporarily sharing a website that is only running on your development machine
- Demoing an app at a hackathon without deploying
- Developing any services which consume webhooks (HTTP callbacks) by allowing you to replay those requests
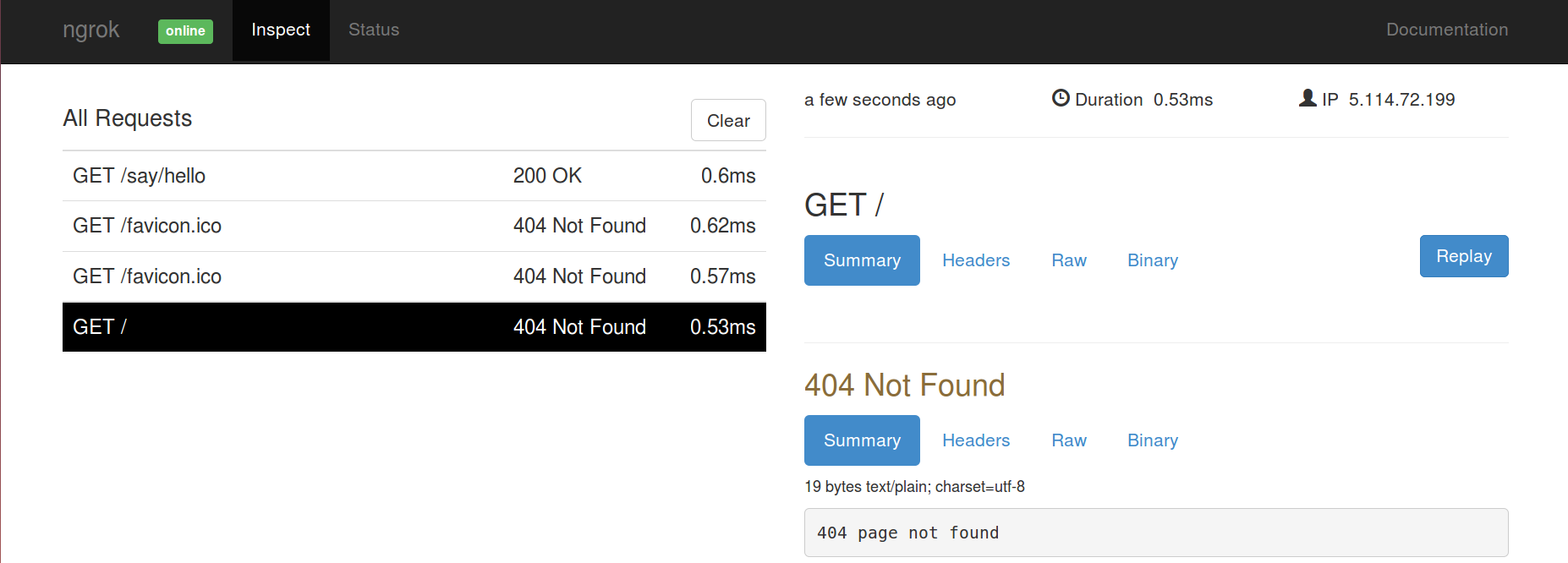
- Debugging and understanding any web service by inspecting the HTTP traffic
- Running networked services on machines that are firewalled off from the internet
Demo
I created a demo application to show how it look like. This is my simple web application on port 8080 on my computer:

./ngrok http 8080
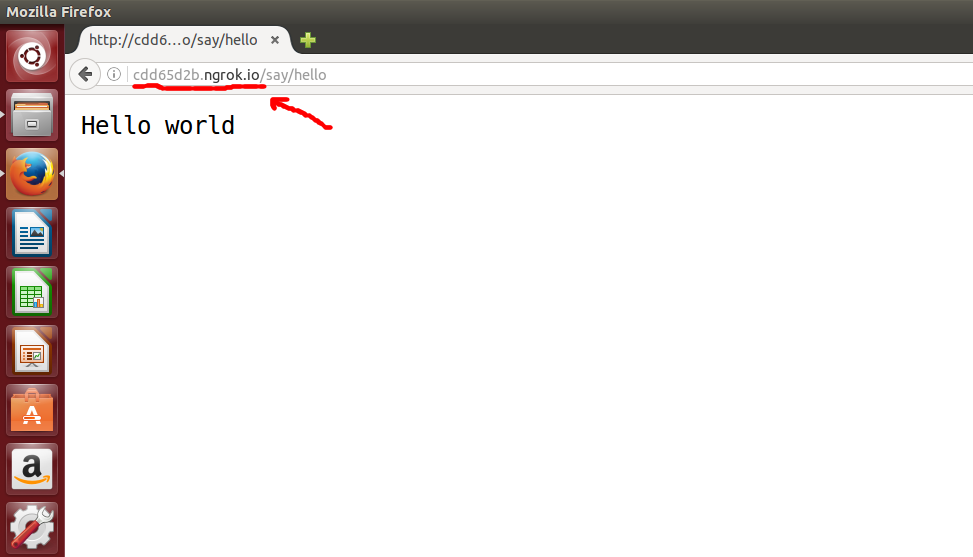
It gives you a public url. In this case my given public url is cdd65d2b.ngrok.com


Sources: